Full-screen chat
This guide shows you how to run the Kapa AI chat as a full-screen page on your
website. You can achieve this by embedding the widget in an <iframe> element.

The solution described on this page is experimental. If embedding a full chat experience with Kapa on your site is an interesting use case for you, we'd love to hear more. Reach out to support@kapa.ai and let us know your ideas!
Prerequisites
To complete this implementation, you'll need:
- Your Kapa widget integration ID and configuration parameters for customizing the widget.
- Make sure you can publish new HTML files so they're accessible via a URL.
- A publishing tool that lets you embed
<iframe>elements on your site's pages.
Steps
-
Create a new HTML file (e.g.,
ask-ai-widget.html) with the following content:<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Ask AI</title>
<style>
html,
body {
margin: 0;
height: 100%;
width: 100%;
}
</style>
<script
src="https://widget.kapa.ai/kapa-widget.bundle.js"
data-website-id="YOUR_INTEGRATION_ID"
data-project-name="YOUR_PROJECT_NAME"
data-project-color="#YOUR_HEX_CODE"
data-project-logo="kapa.ai/assets/logo.png"
data-modal-disclaimer="This is a custom LLM with access to all [Kapa documentation](https://docs.kapa.ai)."
data-modal-full-screen="true"
data-modal-open-by-default="true"
data-modal-close-button-hide="true"
data-modal-with-overlay="false"
></script>
</head>
<body>
<div id="kapa-widget-container"></div>
</body>
</html>noteReplace the placeholder values (
YOUR_INTEGRATION_ID,YOUR_PROJECT_NAME,#YOUR_HEX_CODE, etc.) with your actual integration details. You can add or modify widget configuration parameters as needed. -
Place the file in your content or public directory so it is included in the build output.
-
Insert the following snippet into the page where you want to display the AI chat experience:
<iframe
title="Kapa AI Widget"
src="/ask-ai-widget.html"
style="height:100%; width:100%; border:none;"
>
</iframe>Adjust the height, width, and other styles of the
<iframe>element (and any other wrapping elements you might use) as needed to fit your layout. -
Build and publish the website.
-
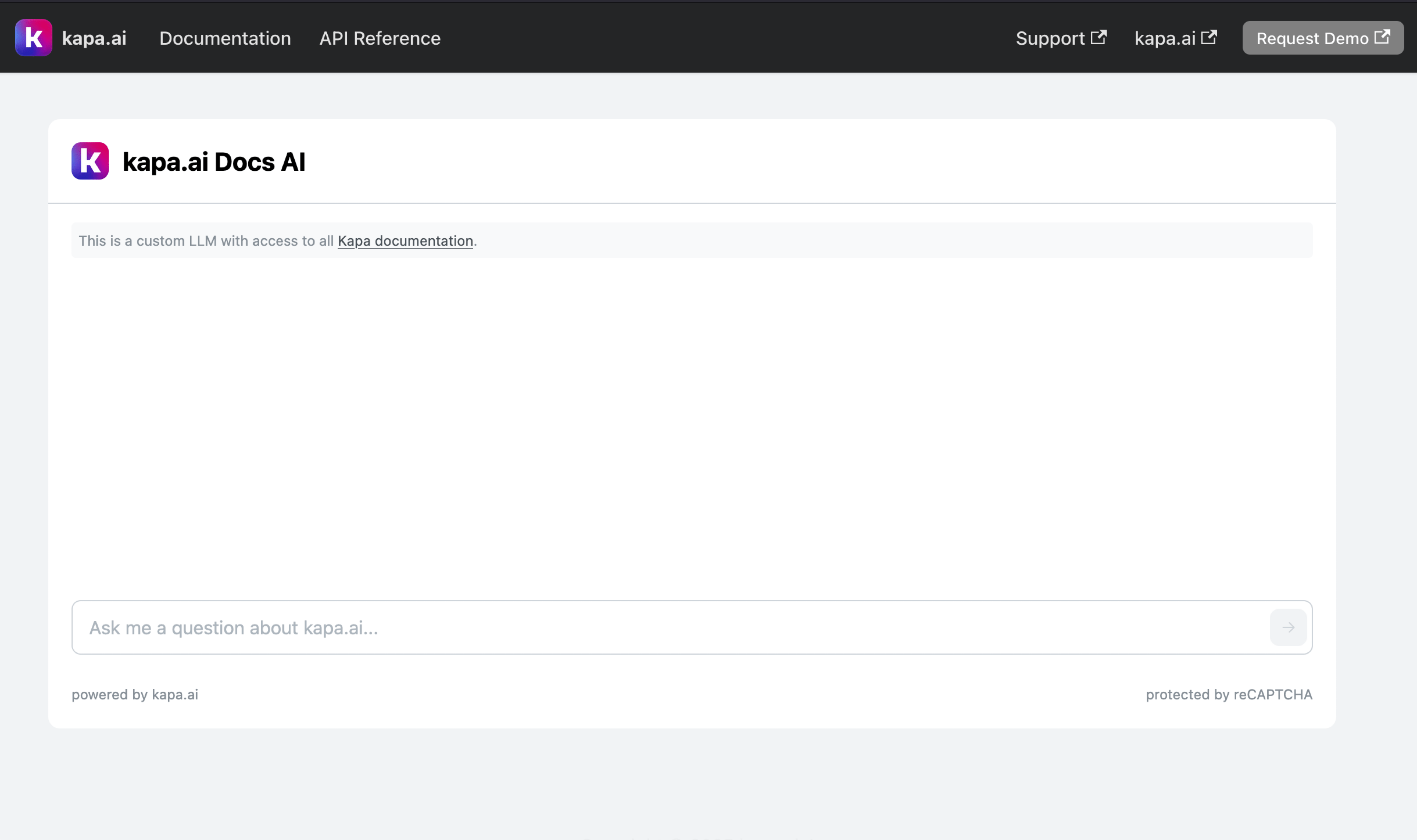
Navigate to the page containing the iframe and ensure the Kapa widget loads in full-screen mode within the frame
If the widget does not display or scale correctly, or if you need to account
for headers or footers, try modifying the HTML markup in either the HTML
document embedded in the iframe, or the markup of the wrapping page.
Depending on the publishing tool you use, creating a new custom layout for the
page may be necessary.