The Website Widget is integrated into webpages with JavaScript. This means that the configuration of your widget is done through setting parameters on that script.
See below for the full list of all available configuration options. You can configure both the styling and functional behavior of your widget. You can refer to Kapa's best practice guide for an in depth guide, and more ways to deploy your widget.
Required parameters
The following parameters are required to configure the Website Widget:
| Parameter | Description |
|---|
data-website-id | Obtain this ID from the Kapa team for your website. |
data-project-name | Set the name to be displayed at the top of the widget modal. |
data-project-color | Choose the default color for the widget (use a HEX color code). |
data-project-logo | Provide a link to the logo you want to use (a square format is recommended). |
Here is an example for the Website Widget used on Kapa's website below with the required parameters and a few recommended optional parameters:
<script
async
src="https://widget.kapa.ai/kapa-widget.bundle.js"
data-website-id="XXX-XXX-XXX"
data-project-name="kapa.ai"
data-project-color="#6306B6"
data-project-logo="kapa.ai/assets/logo.png"
data-modal-disclaimer="This is a custom LLM with access to all [Kapa documentation](https://docs.kapa.ai)."
data-modal-example-questions="How do I get started?,How to add example questions?"
></script>
Behavioral parameters (optional)
In addition to above required parameters, you can also add the following optional parameters to customize the beahvior of your Website Widget:
The default behavior is to open the modal on clicking the Ask AI button. If you want to override this behavior, you can set the following parameters:
| Parameter | Description |
|---|
data-button-hide | Set to "true" to hide the button. Default is not set. |
data-modal-override-open-selector | Set to a CSS selector (e.g., "button[data-action='open']") to override the modal open behavior. Default is not set. |
data-modal-override-open-selector-search | Set to a CSS selector (e.g., "#search-button") to override the modal open behavior with search mode as the default. Default is not set. |
data-modal-override-open-selector-ask-ai | Set to a CSS selector (e.g., ".ai-trigger") to override the modal open behavior with ask-AI mode as the default. Default is not set. |
data-modal-open-by-default | Set to "true" to open the modal by default when loading it on a page. Default is not set. |
data-modal-open-on-command-k | Set to "true" to enable opening the modal with Cmd+K. Default is "false". |
data-render-on-load | Determines whether the widget is rendered immediately when the script loads. This is useful if you want to manually control when to render the widget, such as after a user action. In such cases, you can defer the widget's rendering by setting this option to "false" and trigger it later using the window.Kapa.render() function. |
data-bot-protection-mechanism | Determines the captcha service on the widget that provides protection from bots and other abuse. Default is "recaptcha". To use a different captcha service, set to "hcaptcha". |
data-source-group-ids-include | Comma-separated list of source group IDs to limit the widget's knowledge base. When set, the widget only uses sources from the specified groups (plus any global sources). Example: "group-id-1,group-id-2". Default is not set (uses all available sources). See source groups documentation for details. |
Text and image customization
You can customize the text that appears in the widget by setting the following parameters:
| Parameter | Description |
|---|
data-language | Set the widget's UI language. See supported languages for the complete list. This only changes the UI strings - users can still ask questions in any language. |
data-modal-title | Set the title for the modal. Default is "[project name] Docs AI". |
data-modal-title-ask-ai | When search mode is enabled, set the title for the modal when the ask AI mode is active. Default is the value of data-modal-title. |
data-modal-title-search | When search mode is enabled, set the title for the modal when the search mode is active. Default is the value of data-modal-title. |
data-modal-disclaimer | Set a disclaimer to appear at the top of the modal (e.g., results are AI-generated). Supports Markdown. Default is not set. |
data-modal-example-questions | Comma-separated list of example questions to show in the modal (e.g., "How do I get started?,What Python version do I need?"). Default is not set. |
data-modal-ask-ai-input-placeholder | Set the placeholder text for the Ask AI input field. Default is "Ask me a question about [project name]...". |
data-uncertain-answer-callout | An additional message, formatted as Markdown, that is directly appended to the answer when uncertainty is detected (e.g., "Hmm, I don't know enough to give you a confident answer yet."). Default is not set. |
data-modal-search-input-placeholder | Set the placeholder text for the Search mode search bar. Default is "Search sources...". |
data-modal-image | Provide a URL for the image in the modal header. Default is [project-logo]. |
data-modal-image-ask-ai | Provide a URL for the image in the modal header when Ask AI mode is enabled. Default is the value of data-modal-image. |
data-modal-image-search | Provide a URL for the image in the modal header when Search mode is enabled. Default is the value of data-modal-image. |
data-modal-image-hide | Set to "true" to hide the image in the modal. Default is not set. |
data-button-image | Provide a URL for the image in the button. Default is [project-logo]. |
data-button-text | Set the text for the search button. Default is "Ask AI". |
Search configuration
By default, the search mode is not enabled. You can enable it and customize its behaviour with the following parameters:
| Parameter | Description |
|---|
data-search-mode-enabled | Set to "true" to enable the search mode. Default is "false". |
data-search-mode-default | Set to "true" to set search as the default mode when the widget is triggered. Default is "false". |
data-modal-command-k-search-mode-default | Set to "true" to set search as the default mode when the widget is triggered via Cmd + K. Default is "false". |
data-search-source-ids-include | Define the set of source IDs to be included in the search. Kapa excludes the other sources. Source IDs can be found in the Kapa platform: go to Sources, select the source name, then get the ID from the URL. Default is not set. Example: 'id1,id2' (note: no whitespace in the list). If you use data-search-source-ids-include and data-source-group-ids-include, Kapa restricts search to sources that are in both lists, and excludes sources that are only in one list. |
data-search-source-ids-order | Define the order in which sources should be grouped in the results list. Default is not defined. |
data-search-keyboard-nav-enabled | Set to "false" to disable keyboard navigation. Default is "true". |
data-search-show-ask-ai-cta | Set to "false" to disable the Ask AI CTA in search results. Default is "true". |
Analytics
By default, the widget performs anonymous user tracking
and collects anonymous user feedback through
satisfaction surveys. You can disable these features with the following
parameters:
| Parameter | Description |
|---|
data-user-analytics-cookie-enabled | Set to "false" to disable anonymous user tracking. Default is "true". |
data-user-satisfaction-feedback-enabled | Set to "false" to prevent the survey from being shown to users. |
Consent screen configuration
By default, consent from users is not required in order to chat with Kapa. If you wish to enable requiring user consent, you can configure a consent screen with the following parameters:
| Parameter | Description |
|---|
data-consent-required | Set to "true" to enable the consent check. Enabling this sets a kapa_consent cookie in the browser. Default is "false". |
data-consent-screen-title | Default is "Hi there, do you want to use the AI chat?". |
data-consent-screen-disclaimer | Default is "By clicking the "I agree, let's chat" button, you agree to the necessary cookies. You can find more information in our privacy policy.". |
data-consent-screen-accept-button-text | Default is "I agree, lets chat!". |
data-consent-screen-reject-button-text | Default is "No, not interested". |
It’s possible to add a custom call-to-action (CTA) button below the Kapa
answer, which can redirect users to a configurable link. This allows you to
guide users, such as encouraging them to speak with a sales expert. You can
configure the CTA button with the following parameters:
| Parameter | Description |
|---|
data-answer-cta-button-enabled | Set to "true" to enable the CTA button. |
data-answer-cta-button-link | Configure the URL to which the CTA button should link. |
data-answer-cta-button-text | Configure the text of the CTA button. |
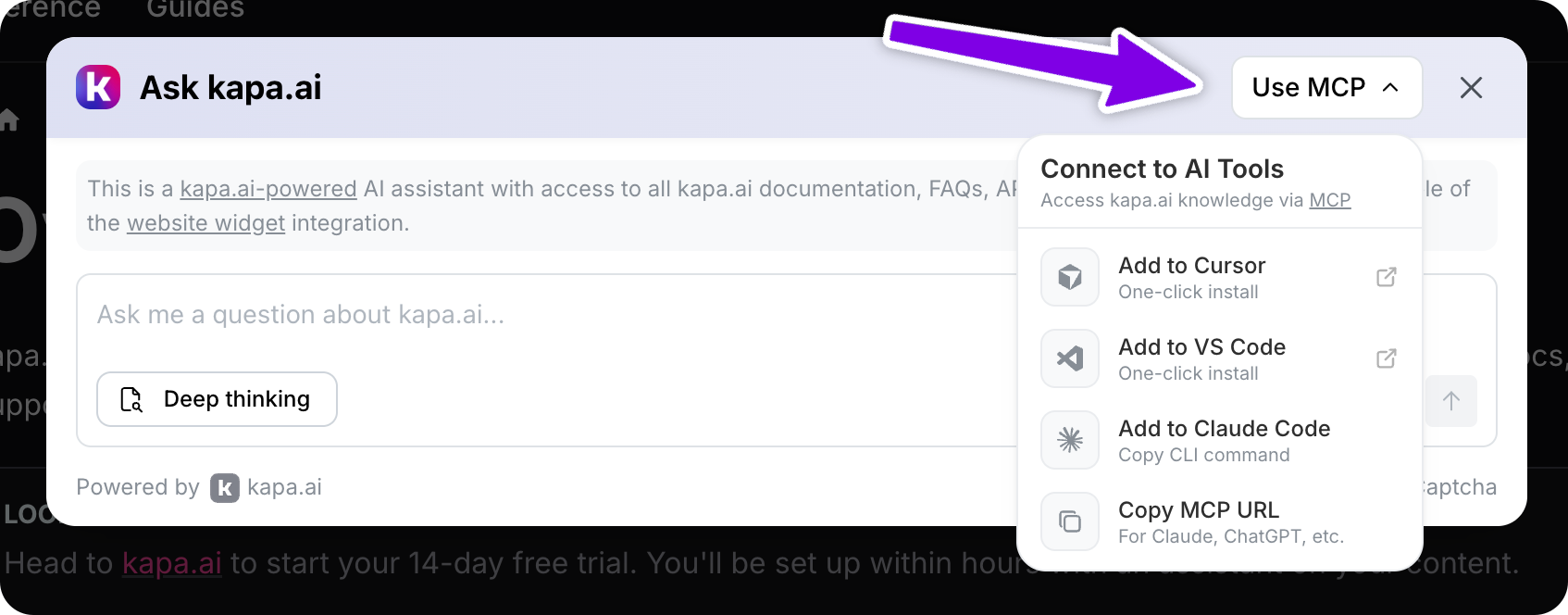
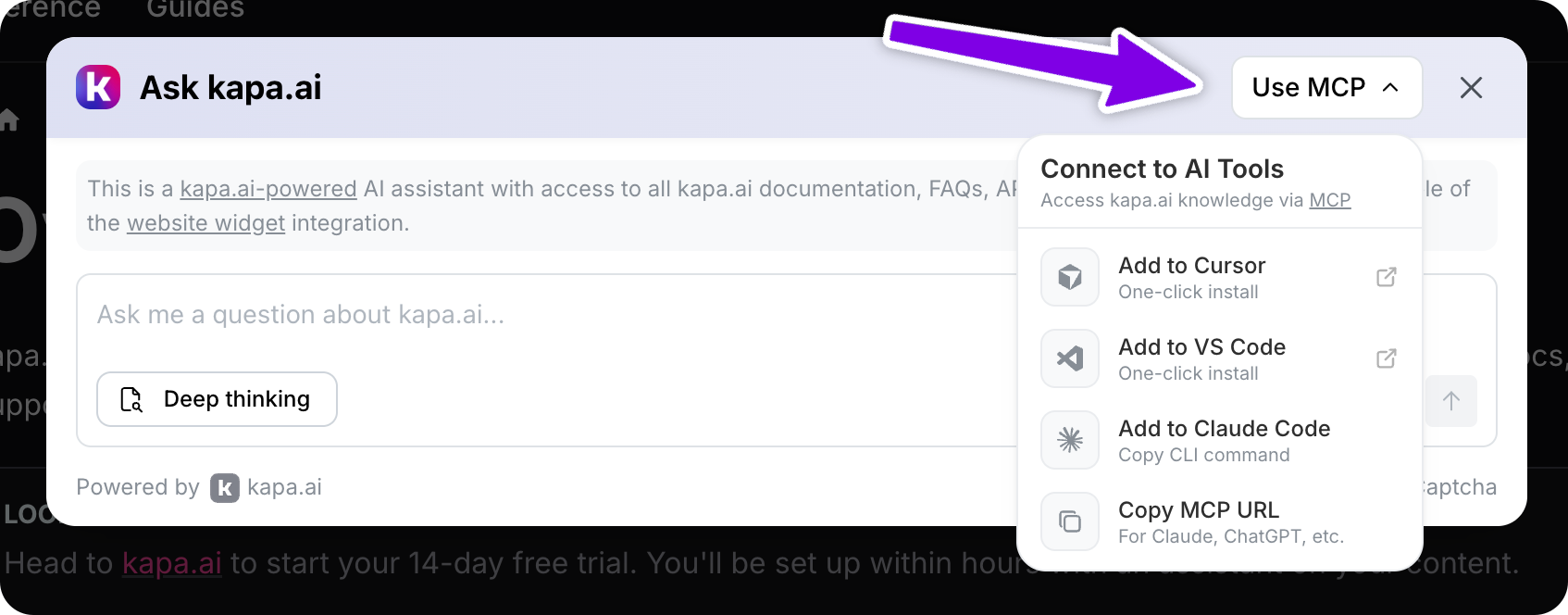
You can add an install menu to the widget header that promotes your Hosted MCP server and helps users connect to your docs from popular AI tools like Cursor, VS Code, Claude Code, and Claude Desktop. This menu does not run MCP itself—it just exposes your MCP server URL and convenient install links. The menu is hidden on mobile devices. You must first set up a hosted MCP server

| Parameter | Description |
|---|
data-mcp-enabled | Set to "true" to enable the MCP dropdown. Default is "false". |
data-mcp-server-url | The MCP server URL for your docs (e.g., "https://your-project.mcp.kapa.ai"). Required when MCP is enabled. |
data-mcp-button-text | Customize the text shown in the header button. Default is "Use MCP". |
The MCP dropdown provides:
- One-click install for Cursor - Opens Cursor directly with the MCP server configured
- One-click install for VS Code - Opens VS Code directly with the MCP server configured
- Copy CLI command for Claude Code - Copies the installation command for Claude Code users
- Copy MCP URL - Copies the raw MCP URL for use with Claude Desktop, ChatGPT, and other MCP-compatible tools
Example
<script
src="https://widget.kapa.ai/kapa-widget.bundle.js"
data-website-id="your-website-id"
data-project-name="Your Project"
data-project-color="#6306B6"
data-project-logo="https://example.com/logo.png"
data-mcp-enabled="true"
data-mcp-server-url="https://your-project.mcp.kapa.ai"
></script>
Style parameters (optional)
A set of optional parameters to configure the components' styles. You can assign any valid CSS value to these properties.
Scaling and typography
| Parameter | Description |
|---|
data-scale-factor | Adjust the scale of all widget elements (font sizes, gaps, paddings, margins). Useful when your site has a non-standard base font size. For example, if your site uses 10px base font instead of 16px, set to "1.6". |
data-font-family | Default is "-apple-system,BlinkMacSystemFont,Segoe UI,Roboto,Helvetica,Arial,sans-serif,Apple Color Emoji,Segoe UI Emoji". |
data-font-size-xs | Adjust the font size for text of size XS. Default is 0.75rem. |
data-font-size-sm | Adjust the font size for text of size SM. Default is 0.875rem. |
data-font-size-md | Adjust the font size for text of size MD. Default is 1rem. |
data-font-size-lg | Adjust the font size for text of size LG. Default is 1.125rem. |
data-font-size-xl | Adjust the font size for text of size XL. Default is 1.25rem. |
| Parameter | Description |
|---|
data-button-position-top | Default is not set. |
data-button-position-right | Default is "20px". |
data-button-position-bottom | Default is "20px". |
data-button-position-left | Default is not set. |
data-button-z-index | Default is "199". |
data-button-height | Default is "5rem". |
data-button-width | Default is "4.5rem". |
data-button-padding | Default is "0". |
data-button-bg-color | Default is not set. |
data-button-border-radius | Default is not set. |
data-button-border | Default is not set. |
data-button-box-shadow | Default is "0 0 10px rgba(0, 0, 0, 0.2)". |
data-button-image-height | Default is "32". |
data-button-image-width | Default is "32". |
data-button-text-font-size | Default is not set. |
data-button-text-font-weight | Default is not set. |
data-button-text-font-family | Default is not set. |
data-button-text-color | Default is not set. |
data-button-text-shadow | Default is "1px 1px 2px rgba(0, 0, 0, 0.2)". |
data-button-animation-enabled | Default is "true". |
data-button-hover-animation-enabled | Default is "true". |
Modal
| Parameter | Description |
|---|
data-modal-close-button-hide | Default is "false". |
data-modal-z-index | Default is "200". |
data-modal-size | Default is "800px". |
data-modal-full-screen | Default is "false". |
data-modal-full-screen-on-mobile | Default is "true". |
data-modal-lock-scroll | Default is "true". |
data-modal-x-offset | Default is not set. |
data-modal-y-offset | Default is "6vh". |
data-modal-border-radius | Default is "0.5rem". |
data-modal-disclaimer-bg-color | Default is "#F8F9FA". |
data-modal-disclaimer-text-color | Default is "gray". |
data-modal-disclaimer-font-size | Default is "0.75rem". |
data-modal-header-logo-hide-on-mobile | Default is "false". |
data-modal-header-min-height | Default is "48px". |
data-modal-header-padding | Default is "20px". |
data-modal-header-bg-color | Default is "#F1F3F5". |
data-modal-header-border-bottom | Default is "1px solid #CED4DA". |
data-modal-body-bg-color | Default is not set. |
data-modal-body-padding-top | Default is "8px". |
data-modal-body-padding-right | Default is "20px". |
data-modal-body-padding-bottom | Default is "20px". |
data-modal-body-padding-left | Default is "20px". |
data-modal-title-font-family | Default is not set. |
data-modal-title-font-size | Default is not set. |
data-modal-title-font-weight | Default is not set. |
data-modal-title-color | Default is not set. |
data-modal-image-height | Default is "32". |
data-modal-image-width | Default is "32". |
data-modal-inner-flex-direction | Default is not set. |
data-modal-inner-justify-content | Default is not set. |
data-modal-inner-max-width | Default is not set. |
data-modal-inner-position-right | Default is not set. |
data-modal-inner-position-left | Default is not set. |
data-modal-inner-position-bottom | Default is not set. |
data-modal-with-overlay | Default is "true". |
data-modal-overlay-bg-color | Default is "rgba(0, 0, 0, 0.6)". |
data-modal-overlay-opacity | Default is "1". |
data-modal-example-questions-col-span | Default is "6". |
data-conversation-buttons-icons-only | Default is "false". |
data-hyperlink-color | Default is the project color. |
| Parameter | Description |
|---|
data-query-input-font-size | Default is "0.75rem". |
data-query-input-text-color | Default is "#000". |
data-query-input-placeholder-text-color | Default is "#adb5bd". |
data-query-input-border-color | Default is "#ced4da". |
data-query-input-focus-border-color | Default is the project color. |
data-submit-query-button-bg-color | Default is the project color. |
Conversation
| Parameter | Description |
|---|
data-question-text-color | Default is not set. |
data-answer-text-color | Default is not set. |
Source links
| Parameter | Description |
|---|
data-source-link-primary-heading-text-color | Default is not set. |
data-source-link-secondary-heading-text-color | Default is not set. |
data-source-link-bg-color | Default is not set. |
data-source-link-hover-bg-color | Default is not set. |
data-source-link-border | Default is not set. |
| Parameter | Description |
|---|
data-answer-feedback-button-height | Default is not set. |
data-answer-feedback-button-width | Default is not set. |
data-answer-feedback-button-padding-x | Default is not set. |
data-answer-feedback-button-padding-y | Default is not set. |
data-answer-feedback-button-border | Default is not set. |
data-answer-feedback-button-active-border | Default is not set. |
data-answer-feedback-button-border-radius | Default is not set. |
data-answer-feedback-button-bg-color | Default is not set. |
data-answer-feedback-button-active-bg-color | Default is not set. |
data-answer-feedback-button-active-hover-bg-color | Default is "transparent". |
data-answer-feedback-button-hover-bg-color | Default is not set. |
data-answer-feedback-button-text-color | Default is not set. |
data-answer-feedback-button-active-text-color | Default is not set. |
data-answer-feedback-button-font-size | Default is not set. |
data-answer-feedback-button-icon-size | Default is not set. |
data-answer-feedback-button-box-shadow | Default is not set. |
| Parameter | Description |
|---|
data-mcp-button-bg-color | Default is "white" |
data-mcp-button-hover-bg-color | Default is "#f8f9fa". |
data-mcp-button-text-color | Default is "#2e2e2e". |
data-mcp-button-hover-text-color | Default is not set. |
data-mcp-border-color | Default is "#dee2e6". |
| Parameter | Description |
|---|
data-answer-copy-button-height | Default is not set. |
data-answer-copy-button-width | Default is not set. |
data-answer-copy-button-padding-x | Default is not set. |
data-answer-copy-button-padding-y | Default is not set. |
data-answer-copy-button-border | Default is not set. |
data-answer-copy-button-border-radius | Default is not set. |
data-answer-copy-button-bg-color | Default is not set. |
data-answer-copy-button-hover-bg-color | Default is not set. |
data-answer-copy-button-text-color | Default is not set. |
data-answer-copy-button-font-size | Default is not set. |
data-answer-copy-button-icon-size | Default is not set. |
data-answer-copy-button-box-shadow | Default is not set. |
| Parameter | Description |
|---|
data-thread-clear-button-height | Default is not set. |
data-thread-clear-button-width | Default is not set. |
data-thread-clear-button-padding-x | Default is not set. |
data-thread-clear-button-padding-y | Default is not set. |
data-thread-clear-button-border | Default is not set. |
data-thread-clear-button-border-radius | Default is not set. |
data-thread-clear-button-bg-color | Default is not set. |
data-thread-clear-button-hover-bg-color | Default is not set. |
data-thread-clear-button-text-color | Default is not set. |
data-thread-clear-button-font-size | Default is not set. |
data-thread-clear-button-icon-size | Default is not set. |
data-thread-clear-button-box-shadow | Default is not set. |
| Parameter | Description |
|---|
data-answer-cta-button-height | Default is not set. |
data-answer-cta-button-width | Default is not set. |
data-answer-cta-button-padding-x | Default is not set. |
data-answer-cta-button-padding-y | Default is not set. |
data-answer-cta-button-border | Default is not set. |
data-answer-cta-button-border-radius | Default is not set. |
data-answer-cta-button-bg-color | Default is not set. |
data-answer-cta-button-hover-bg-color | Default is not set. |
data-answer-cta-button-text-color | Default is not set. |
data-answer-cta-button-font-size | Default is not set. |
data-answer-cta-button-box-shadow | Default is not set. |
| Parameter | Description |
|---|
data-example-question-button-height | Default is not set. |
data-example-question-button-width | Default is not set. |
data-example-question-button-padding-x | Default is not set. |
data-example-question-button-padding-y | Default is not set. |
data-example-question-button-border | Default is not set. |
data-example-question-button-border-radius | Default is not set. |
data-example-question-button-bg-color | Default is not set. |
data-example-question-button-hover-bg-color | Default is not set. |
data-example-question-button-text-color | Default is not set. |
data-example-question-button-font-size | Default is not set. |
data-example-question-button-icon-size | Default is not set. |
data-example-question-button-box-shadow | Default is "0px 1px 2px rgba(0, 0, 0, 0.1)". |
| Parameter | Description |
|---|
data-deep-thinking-button-bg-color | Default is "transparent". |
data-deep-thinking-button-active-bg-color | Default is not set. |
data-deep-thinking-button-hover-bg-color | Default is not set. |
data-deep-thinking-button-active-hover-bg-color | Default is "#f8f9fa". |
data-deep-thinking-button-text-color | Default is not set. |
data-deep-thinking-button-active-text-color | Default is not set. |
data-deep-thinking-button-active-hover-text-color | Default is not set. |
data-deep-thinking-button-font-size | Default is not set. |
data-deep-thinking-button-icon-size | Default is "1rem". |
Switch
| Parameter | Description |
|---|
data-switch-color | Default is not set. |
data-switch-border | Default is not set. |
data-switch-border-radius | Default is not set. |
data-switch-bg-color | Default is not set. |
data-switch-show-icons | Default is "false". |
Search mode
| Parameter | Description |
|---|
data-search-result-link-target | Default is "_blank". |
data-search-result-hover-bg-color | Default is "#F1F1F1". |
data-search-result-primary-text-color | Default is the project color. |
data-search-result-secondary-text-color | Default is "#868e96". |
data-search-result-primary-title-font-size | Default is "0.75rem". |
data-search-result-secondary-title-font-size | Default is "0.75rem". |
data-search-result-badge-bg-color | Default is not set. |
data-search-result-badge-text-color | Default is not set. |
data-search-ask-ai-cta-text-color | Default is the project color. |
data-search-ask-ai-cta-bg-color | Default is not set. |
data-search-ask-ai-cta-border | Default is not set. |
data-search-ask-ai-cta-hover-bg-color | Default is "#F1F1F1". |
data-search-ask-ai-cta-hover-text-color | Default is the project color. |
data-search-ask-ai-cta-text-font-size | Default is "xs" (0.75rem). |
Supported languages
The widget supports UI localization in multiple languages. Use the
data-language parameter to set the widget's interface language.
| Language | Language Code |
|---|
| English | "en" |
| Chinese | "zh" |
| Dutch | "nl" |
| French | "fr" |
| German | "de" |
| Italian | "it" |
| Japanese | "ja" |
| Korean | "ko" |
| Portuguese | "pt" |
| Russian | "ru" |
| Spanish | "es" |
English ("en") is the default language. The language setting only affects
the widget's UI elements such as buttons, labels, and placeholder text. Users
can ask questions in any language regardless of the UI language setting.
Example
<script
src="https://widget.kapa.ai/kapa-widget.bundle.js"
data-website-id="your-website-id"
data-language="zh"
...
></script>