Search Mode
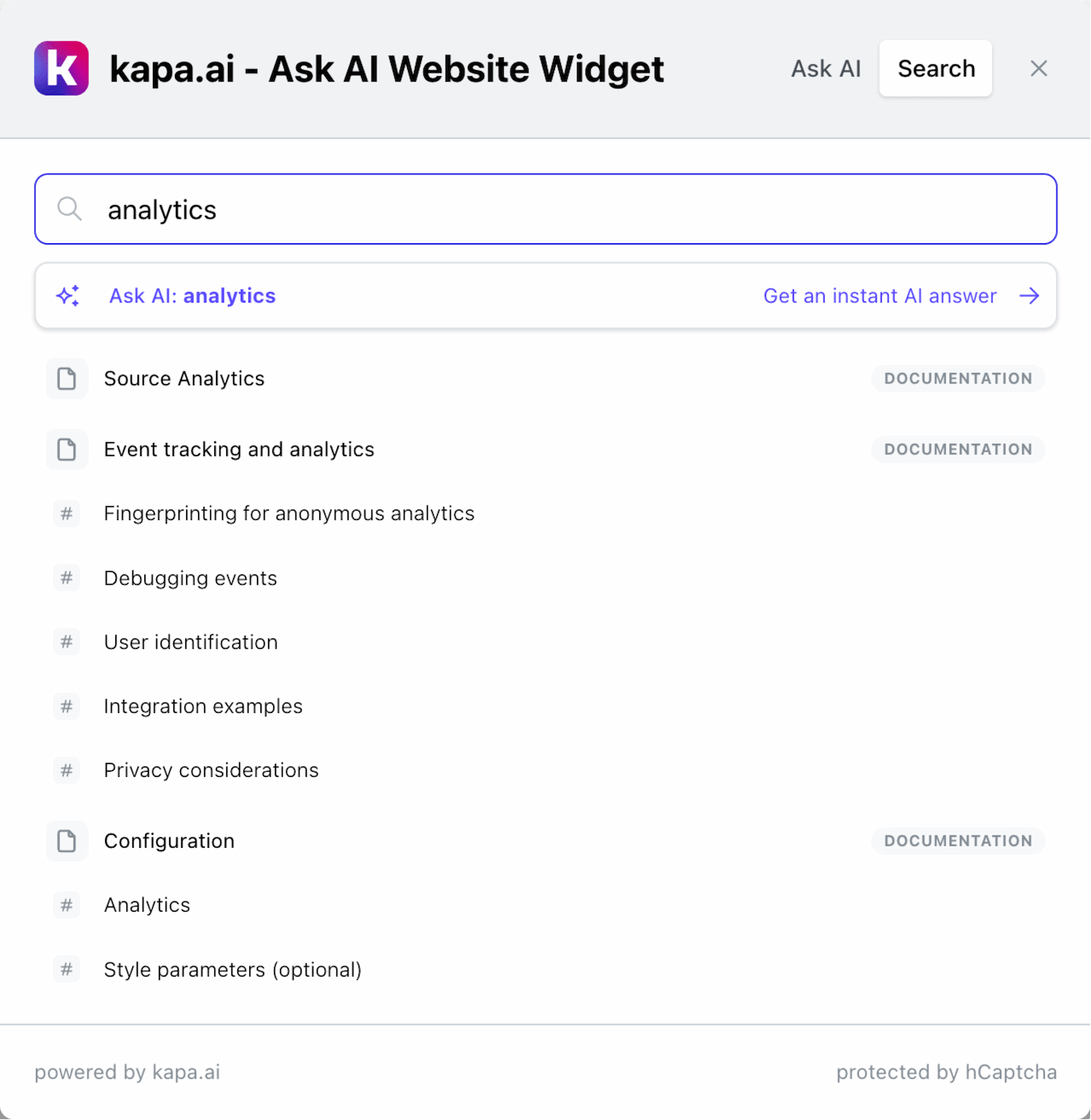
The Kapa Website Widget includes a powerful search mode that complements the AI chat functionality. When enabled, users can toggle between AI chat and search modes, allowing them to quickly find specific content from your documentation and knowledge sources.

Overview
Search mode provides instant access to your knowledge base content through a familiar search interface. Users can:
- Search across all your connected data sources
- View results grouped by source
- Navigate directly to relevant documentation
- Switch seamlessly between search and AI chat modes
Enabling search mode
Search mode is not enabled by default. To enable it, add the following parameter to your widget configuration:
<script
src="https://widget.kapa.ai/v2/bundle.js"
data-website-id="YOUR-WEBSITE-ID"
data-search-mode-enabled="true"
></script>
Configuration
This section covers some common use cases for how you might want to configure search mode for your deployment. Refer to Configuration for the full list of options.
Set search as default mode
Make search the default mode when users open the widget:
data-search-mode-default="true"
Register shortcut to open search mode
A common pattern on websites is to open a search when the user presses Cmd+K (macOS) or Ctrl+K (Linux/Windows). You can register this shortcut to open the Kapa widget's search mode:
data-modal-open-on-command-k="true"
data-modal-command-k-search-mode-default="true"
Filter sources
Limit search results to specific sources. Provide a JSON array of source names.
data-search-include-source-names='["Documentation", "API Reference", "Blog"]'
Integrate with existing search UI
You can integrate the widget with your existing search UI on your website. For example, if you already have a "Search" button on the page, specify the class name or ID of the button to make it open the Kapa widget in search mode:
<!-- Attach the widget to a specific class name -->
data-modal-override-open-class-search="my-search-button"
<!-- Attach the widget to an element ID -->
data-modal-override-open-id-search="main-search-bar"
JavaScript functions
Control search mode programmatically using the JavaScript API:
// Open widget in search mode
window.Kapa.open({ mode: "search" });
// Open with a pre-filled search query
window.Kapa.open({
mode: "search",
query: "authentication",
});
// Listen for search events
window.Kapa("onSearchResultClick", ({ searchResult }) => {
console.log("User clicked:", searchResult.title);
});
See the widget JavaScript functions documentation for implementation details.
Event tracking
Monitor user interactions with search mode:
onModeSwitch- User switches between search and AI modesonSearchResultsCompleted- Search results are displayedonSearchResultClick- User clicks on a search result
See the Events API documentation for implementation details.