Widget FAQ
Why do I need to whitelist my domains?
The Kapa Website Widget implements invisible reCAPTCHA to protect against bad actors connecting to your Kapa instance programmatically. This determines whether a person interacting with your widget is a real human or a bot. Only real humans are allowed to submit questions through the widget. The domain on which you are installing the Website Widget has to be whitelisted by the Kapa team. Simply share your target domain and any staging domains with the Kapa team and they will whitelist them for you immediately. If reCAPTCHA is not whitelisted you will see this error message in your widget:
reCAPTCHA token not yet configured.
Please reach out to the Kapa team at support@kapa.ai to complete the setup.
How do I enable search mode?
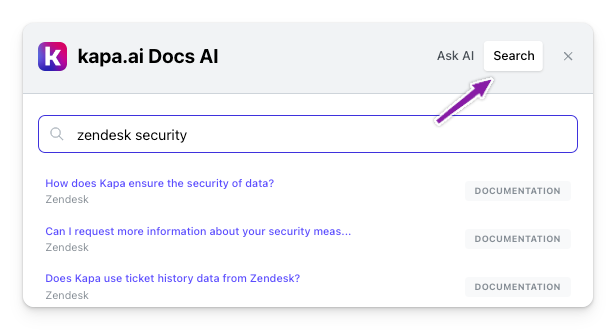
By default, search mode is not enabled. To enable search mode you just need to set the data-search-mode-enabled parameter to "true" and it will appear on the widget. You can try the "Ask AI" Kapa widget on this page on the bottom right corner to see what this looks like.

If you want to have the Kapa search override your existing search you just need to set the data-modal-override-open-selector parameter the class name of your existing search button (e.g., .my-search-bar-class) to override the modal open behavior.
There are more search configuration parameters listed above to e.g., specifcy sources returned and preferred order.
Can I listen to events?
Yes, the Kapa widget exposes a set of events that can be listened to via the Kapa Web API, allowing any type of action to be triggered based on those events.
This is useful if you want to track Kapa usage in your analytics stack, such as tracking submitted questions in tools like Mixpanel, Amplitude, Segment, etc.
For more information on how to implement event listeners, refer to the Kapa Events API reference.
How can I attach the widget to a custom button?
Instead of opening and closing the Kapa modal with the default floating widget, you can attach it to an existing element on your website.
To do this, first hide the default button using data-button-hide, and then use the following config options to select the element that should trigger the Kapa modal to open.
data-modal-override-selectordata-modal-override-selector-searchdata-modal-override-selector-ask-ai
For example:
<html>
<head>
<script
src="https://widget.kapa.ai/kapa-widget.bundle.js"
data-website-id="your-website-id"
data-button-hide="true"
data-modal-override-selector="#ask-ai"
<!-- … -->
></script>
</head>
<body>
<!-- … -->
<button id="ask-ai">✨ Ask AI</button>
</body>
</html>
What are the default question rate limits?
Per website:
- Second: 10
- Minute: 100
- Hour: 500
- Day: 2000
These limits are configurable. Reach out to the Kapa team and we will help you set up the limits that fit your needs.
What happens if I go over the set limit?
The website rate limit is shared by all traffic to Kapa that goes through your website. If traffic from the website to your widget exceeds the limit, all users of the widget will see an error message until the usage is under the limit again:
System capacity reached, please wait a few minutes and try again.
How do I fix "Configuration issue detected" error?
There are different scenarios where the Kapa Website Widget could display a
Configuration issue detected error message. A common cause of this is a CORS
error.
To debug this error and get the excact root cause, try opening the developer tools of your browser and check the network tab for the exact error code and error message.
The widget state does not reset between page reloads
In Single-Page Applications (SPAs), the widget is loaded globally, outside the component tree, and its state persists between page transitions. This means that if you navigate to a new page, the widget might still be rendered or maintain its previous state, which may not be the desired behavior.
To address this, you can manually control the widget's lifecycle using the
render() and unmount() functions. For
example, you can unmount the widget when leaving a page and reinitialize it
when entering a new page. For more details, see the
Widget lifecycle management tutorial.
Error message about unusual activity
If when you're using the Website Widget, you see an error message about unusual activity detected, such as:
Please try asking your question again and typing a bit slower. We noticed unusual activity.
This indicates that the bot detection filter that's designed to prevent malicious use of Kapa has incorrectly flagged your usage as suspicious. This can happen, for example, if a user typed their question unusually quickly, or if they submitted a high number of repetitive questions.
If you run into this issue, try typing a bit slower and resubmitting your question. If you see this message on a regular basis, reach out to support@kapa.ai.
How to make the widget work in mainland China
If you have users in mainland China, they may be unable to access your kapa.ai widget because the default bot protection mechanism (Google reCAPTCHA) is blocked by China's Great Firewall. Many Google services cannot be accessed in mainland China without a VPN.
To address this issue, you can configure the widget to use hCaptcha instead of
reCAPTCHA by adding the data-bot-protection-mechanism parameter to your
widget installation code.
<script
src="https://widget.kapa.ai/kapa-widget.bundle.js"
data-website-id="your-website-id"
data-bot-protection-mechanism="hcaptcha"
...
></script>
After implementing this change, deploy your updated website and ask your users in China to verify that they can access and use the widget properly.
How do I change the widget's language?
The widget supports UI localization in multiple languages. See the supported languages section for the complete list of available languages and their language codes.
To change the widget's language, add the data-language parameter to your widget script:
<script
src="https://widget.kapa.ai/kapa-widget.bundle.js"
data-website-id="your-website-id"
data-language="zh"
...
></script>
This only changes the UI strings (buttons, labels, etc.). Users can still ask questions in any language they prefer.
Why does the widget appear too small (or too large) on my site?
If the widget appears unusually small or large compared to the rest of your site, this is typically because your website uses a non-standard base font size.
To check your site's base font size, open your browser's developer tools on your webpage and run this in the console:
getComputedStyle(document.documentElement).fontSize;
The standard base font size is 16px. If your site uses a different value, you can use the data-scale-factor parameter to proportionally scale all widget elements.
For example, if your site uses a 10px base font size, set the scale factor to "1.6" (16/10 = 1.6):
<script
src="https://widget.kapa.ai/kapa-widget.bundle.js"
data-website-id="your-website-id"
data-scale-factor="1.6"
...
></script>
This scales all elements in the widget proportionally: font sizes, paddings, margins, and gaps. The scale factor affects the entire widget layout to maintain consistent proportions.